In the mobile version of ClassIn, when users receive a class invitation, “Accept” and “Decline” buttons appear next to the inviter’s name, allowing for quick and intuitive responses. However, on the desktop version, this feature is missing — users need to manually open the invitation window and take action from there.
Mobile version:

Problem:
-
The lack of immediate Accept/Decline buttons makes the desktop experience less efficient and inconsistent with the mobile version.
-
Users (especially teachers and TAs) have reported it feels unintuitive and causes delays or confusion in managing real-time invitations.
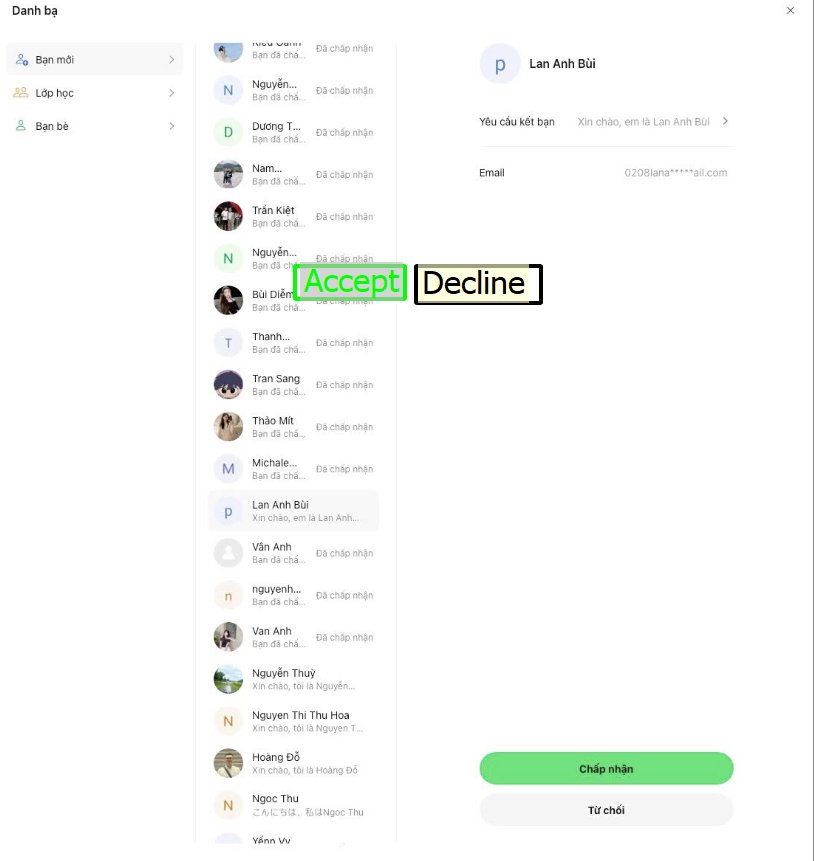
We propose to add Accept and Decline buttons directly next to the inviter’s name in the invitation popup on the desktop version, following the same logic and design as on mobile.
Expected Outcome:
-
Consistent UX across platforms (mobile and desktop).
-
Faster response time for users.
-
Better usability and lower support requests related to “missed” or “confusing” invitations.
Please consider this improvement for upcoming sprints to align both platforms and enhance user experience.
The suggestion :

关联反馈
| 关联反馈 | - | - | - | - |
|---|
-
后续版本进行优化
任务状态:已反馈:需跟进(无需上会)
优先级:P3
留言:后续版本进行优化
留言:希望在PC 端界面上,也增加好友申请同意和拒绝的按钮露出。辛苦评估下优先级
- 0 回答
- 0 粉丝
- 0 关注
- Add “Copy Class” Function to Duplicate Entire Class Structure
- Dashboard: Add holiday list to avoid scheduling lessons on those days
- Teacher is able to use the Teaching Toolbox (教学工具) when using Desktop Sharing (屏幕共享)
- LMS Answer sheet/ Test: add Not Given option to True/False question
- Browser tool (浏览器): Share audio button (共享你的声音) overlap with Add to favorite button (Vietnamese UI)
- Sketchboard - new button to allow teacher to upload images
- Add Bulk Delete Option for Chat Conversations
- API allows students to enter directly to the course interface
- [Class] Adding Batch Add Teachers in Class List View
- Add 'Sort' (排序) option for Course (课程) and Unit (单元)
